
Lighthouse, se non lo conoscessi già. è uno strumento per sviluppatori creato da Google per analizzare le performance e la velocità delle pagine di un sito web.
Il punteggio da 1 a 100 che ti fornisce Google PageSpeed Insights è ricavato direttamente da Lighthouse ed è calcolato sommando 6 parametri differenti (FCP, SI, LCP, TTI, TBT, CLS)

A metà Settembre è stata rilasciata la versione 8.4.0 di Lightouse che porta con sé alcune novità, ti riporto la più significativa per te che hai un sito WordPress.
Indice dei contenuti
Lighthouse ti segnala se il lazy load impatta negativamente sul LCP
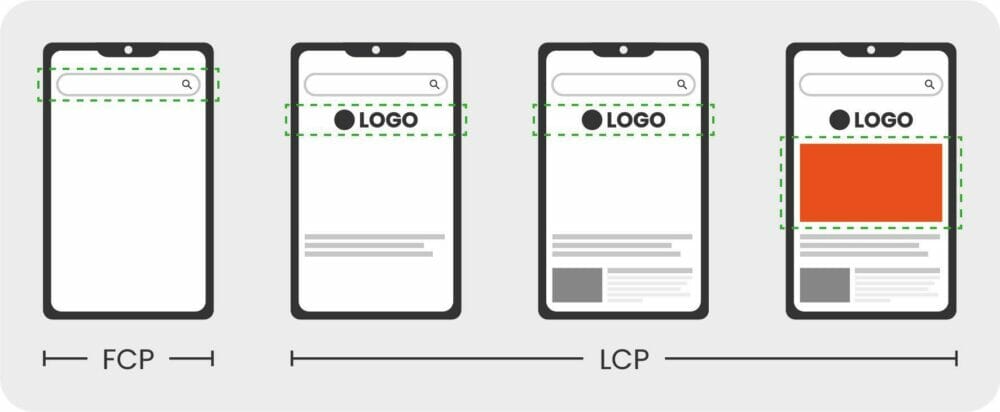
Il Largest Contentful Paint (LCP) è uno dei 3 parametri che costituiscono i Core Web Vitals, e semplificando al massimo la spiegazione, LCP equivale al tempo necessario al browser per mostrare l’elemento più grande presente nel viewport.

Il lazy load è invece una tecnica di ottimizzazione che consiste nel caricare immagini,video o iframe solo quando necessario ovvero quando rientrano nel viewport, l’area della pagina web visibile all’utente .
WordPress a partire dalla versione 5.4 ha aggiunto il lazy loading nativo per le immagini, ovvero quello che non richiede l’utilizzo di javascript che è correttamente supportato da tutte le ultime versioni dei browser (ad eccezione di Safari ).
Fino a qui tutto bello, peccato che WordPress non faccia alcuna distinzione tra le immagini all’interno del viewport e quelle al di fuori.
Del resto sarebbe anche complicato per WordPress determinare in maniera automatica quale immagine compare nel viewport e quale no.
Questo significa che il lazy load è applicato indistintamente a tutte le immagini, peggiorando il Largest Contentful Paint.
La situazione purtroppo non migliora anche utilizzando plugin per il lazy load di terze parti.
Come sapere se il tuo sito soffre di questo problema?
Puoi analizzare il codice html delle pagine del tuo sito ricercando tutti i tag <img> presenti in pagina e verificare quali di queste hanno l’attributo loading="lazy" impostato.

Inoltre con l’ultimo aggiornamento di Google Lighthouse (8.4.0), puoi sapere subito se il tuo sito è affetto dal problema del lazy loading in quanto ora troverai la segnalazione direttamente nello strumento. La segnalazione sarà simile a quella dell’immagine qui in basso.

Una volta diagnosticato il problema, per risolverlo è necessario mettere mano al codice di WordPress e rimuovere l’attributo loading=”lazy” per le sole immagini che si trovano “above the fold” ovvero nell’area immediatamente visibile all’utente senza che debba effettuare lo scroll.
Se guardi il codice html del mio sito vedrai che non è affetto dal problema descritto in quanto sono intervenuto direttamente sul codice di WordPress.
Lighthouse 8.4 è stato rilasciato insieme a Chrome 94 il 21 Settembre ed è già disponibile nel tuo browser Chrome oltre che su Google Pagespeed Insights.
Se vuoi conoscere anche tu come risolvere il problema, partecipa al mio workshop sulle web performance, dove mostrerò in anteprima questa soluzione insieme al modo migliore per implementare il lazy load nel sito utilizzando anche altre tecniche avanzate di web performance come la LQIP e l’inlining. Il corso è pensato per SEO, consulenti digital e sviluppatori.
Trovi tutte le informazioni sul workshop a questa pagina.
Ci vediamo al workshop 😉


Sono aperte le iscrizioni alla terza edizione del workshop “Ottimizzare siti fa schifo… se non sai come farlo”
il primo workshop italiano incentrato sul miglioramento delle web performance per rendere i siti a prova di Core Web Vitals.
Trovi tutte le informazioni cliccando sul bottone qui sotto:



Commenti