
Durante la mia attività di consulenza, mi capita spesso di imbattermi in consulenti SEO, graphic designer e sviluppatori poco “attenti” alla velocità dei siti dei propri clienti.
Per quanto mi sforzi da oltre 8 anni di ripetere che le Web Performance non sono soltanto cavilli da programmatore ma lead, clienti e soldi sonanti, c’è sempre qualcuno che sostiene:
“Ehhh… ma la velocità è soltanto uno dei 200 parametri utilizzati da Google per ottimizzare un sito! Che vuoi che sia, per qualche secondo in più…”
oppure:
“Sì effettivamente è un po’ lento ‘sto sito… però guarda che grafica pazzesca ci abbiamo montato!”

Quindi una volta per tutte, vediamo perché la velocità è importante e perché se sei un SEO o uno sviluppatore non dovresti tralasciare questo aspetto per nessun motivo al mondo.
Partiamo dall’inizio.
Indice dei contenuti
Cosa significa veloce?
Un sito è veloce quando ha un basso tempo di caricamento delle pagine (chiamato page load time) e un basso tempo di reattività. Entrambi i valori sono importanti e devono essere misurati opportunamente.
Il tempo di caricamento è il tempo impiegato dal browser per scaricare il contenuto della pagina renderlo visibile sullo schermo del dispositivo e fruibile all’utente.
Ti è mai capitato di cliccare sul menù del sito senza che succedesse nulla? In quel caso il sito era visibile ma non ancora fruibile.
(Il sito diventa fruibile solo quando il browser ha scaricato ed eseguito tutti i files javascript presenti in pagina.)
Il tempo di reattività è il tempo impiegato dal sito per rispondere all’azione dell’utente.
Ad esempio se clicco su un bottone e per un secondo non succede nulla, il tempo di reattività è pari a un secondo.
Ti è mai capitato di imbatterti in un sito lento come la morte?
Magari mentre spippolavi di fretta al telefono o eri intento ad acquistare quell’ultimo paio di scarpe fighissime?
Ecco…
Quale sensazione ti ha lasciato il dover attendere il caricamento delle pagine, delle immagini, dei video, dei testi?
Ma soprattutto, alla fine hai concluso l’acquisto o te ne sei andato altrove?
La ragione per cui insisto così tanto sulla velocità dei siti non ha soltanto a che fare con il posizionamento e la SEO…
… ma con un motivo molto più importante, che dovrebbe essere l’OSSESSIONE di qualunque azienda che vende online:
garantire ai propri clienti un’esperienza di acquisto impeccabile.
Se vendi online o hai clienti ecommerce, sto parlando della famosa User Experience, un termine che leggerai spesso all’interno di questo blog.
Ogni volta che parliamo di velocità, parliamo di User Experience, poiché rendere più veloce un sito significa anche renderlo più usabile da parte dell’utente.
Di conseguenza…
il vero motivo per cui la velocità è importante è che – oltre a favorire il posizionamento sui motori di ricerca e quindi attrarre più traffico sul sito – aumenta le possibilità che quel traffico si trasformi in clienti paganti.
Perché l’obiettivo finale di un business non è arrivare primo su Google, ma vendere. Sei d’accordo?
Perciò ricorda: Time is Money!
Perché dovrai prestare sempre più attenzione alla velocità?
Ecco tre fattori da prendere in considerazione.
- Andiamo sempre più di fretta
Negli ultimi anni noi utenti ci siamo abituati a sistemi sempre più veloci, complice la diffusione di tecnologie sempre più smart (pensa per esempio alla connessione in fibra ottica, che consente di navigare a velocità mai viste prima).
Essendoci abituati a un mondo che viaggia veloce, noi stessi tendiamo a fare le cose più velocemente e ci aspettiamo che tutto funzioni altrettanto velocemente.
Inoltre tendiamo a fare più attività insieme, e questo modo di fare causa una diminuzione dell’attenzione, (oltre che della pazienza!).
- Siamo sempre connessi e sempre in movimento
Qualche anno fa con i cellulari potevi chiamare e fare poco altro, mentre ora gli smartphone sono dei veri propri pc, sempre connessi a internet.
Questa evoluzione ha spinto le compagnie telefoniche ad offrire connessioni a consumo a prezzi convenienti permettendo agli utenti di poter rimanere sempre connessi.
Tuttavia l’utenza mobile si ritrova ad avere a che fare con una connessione non sempre performante.
In Italia la diffusione della copertura 3G o 4G non è ottimale ovunque (soprattutto con determinati operatori), e questo impatta terribilmente sull’esperienza di navigazione.
Hai notato cosa succede quando la connessione passa dal 4G (che posso definire più o meno lo standard) a un 3G+ (quindi a una connessione che ha all’incirca 5-10Mbit)?
Hai mai provato a navigare online e a fare acquisti durante un viaggio in treno o in metro? E a navigare dall’estero con la connessione in roaming?
Il sito si comporta (purtroppo) molto diversamente!
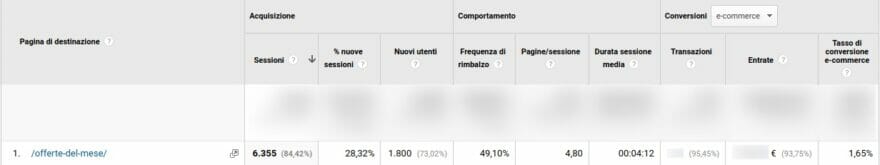
Se guardi il tuo pannello di Google Analytics e suddividi il traffico per dispositivo, potresti sorprenderti della differenza di tempo medio di navigazione tra utenti desktop e utenti mobile.
- I siti sono sempre più pesanti
Tanto per darti un’idea, ecco un po’ di dati presi da HTTP Archive, l’archivio di siti internet più grande del mondo che ne contiene ben 7.5 milioni . L’archivio ogni anno analizza i dati di tutte le pagine presenti nell’archivio e poi li elabora fornendo delle interessanti statistiche sullo stato del web. Ecco i dati relativi ad Agosto 2020 (aggiornerò il post quando saranno disponibili quelli per il 2021) :
Secondo queste statistiche il peso medio di una pagina (ovvero il 50esimo percentile) è di quasi 2 megabyte, ma esistono siti con pagine il cui peso medio è di 4 megabyte o addirittura 7.
Nella tabella qui sotto è riportato il tempo necessario a scaricare una pagina con diversi tipi di connessione:
| Velocità di connessione | 2 megabyte | 4 megabyte | 7 megabyte |
|---|---|---|---|
| 3G (1.6 Mbps) | 10s | 20s | 35s |
| 4G (9 Mbps) | 1s | 2s | 6s |
| Fibra (20 Mbps) | <1s | 1s | 2s |
Questo significa che nel migliore dei casi una pagina di 2 megabyte richiederà quasi 10 secondi per essere scaricata con una connessione 3G, 10 secondi in cui l’utente non potrà fare altro che aspettare. Inoltre la pagina, una volta che è stata scaricata deve anche essere interpretata ed eseguita dal browser, il che significa ulteriore tempo di attesa.
Sito lento: i campanelli d’allarme
Come faccio a sapere se sto offrendo al mio utente un’esperienza di navigazione buona o cattiva?
Prossimamente ti parlerò dei migliori strumenti per analizzare la velocità dei siti e tratterò in modo approfondito anche i Core Web Vitals di Google, nel frattempo ti suggerisco di controllare questi 3 “campanelli d’allarme” attraverso il pannello di Google Analytics.
Google Analytics è un software gratuito che ti permette di ottenere dati e informazioni preziose sul comportamento dei visitatori del tuo sito internet. Affinchè questo software funzioni correttamente è necessario configurarlo opportunamente.

Esistono almeno 3 metriche che puoi leggere attraverso Google Analytics e che ti permettono di capire lo stato di salute del sito. Ho volutamente escluso il report di velocità presente in GA da questo post, poiché le informazioni fornite dal report in questione sono spesso fuorvianti. Scriverò un post anche su questo prossimamente.
1) Le visualizzazioni di pagina
Se questo valore è basso in modo “anomalo”, probabilmente c’è qualcosa che non funziona a livello di Web Performance.
Semplificando al massimo, ogni volta che il codice di Google Analytics viene caricato in pagina, viene registrata una nuova visita.
Il problema è che se la pagina viene abbandonata prima che il codice di tracciamento viene eseguito, la visita non viene tracciata.
Se il problema di velocità affligge solo alcune pagine del sito è più facile accorgersene, quando invece il problema è generalizzato è necessario confrontare i dati ricavati da analisi con i file di log di accesso al server.
Il log di accesso è un file di testo generato automaticamente dal server, in cui sono elencate tutte le pagine e i files a cui gli utenti hanno avuto accesso.
2) La frequenza di rimbalzo (bounce rate)
La frequenza di rimbalzo è la percentuale di utenti che abbandonano il sito subito dopo essere atterrati in una pagina senza compiere azioni.
O in altre parole, la percentuale di coloro che interrompono la navigazione senza visitare ulteriori pagine.
La frequenza di rimbalzo va analizzata insieme al tempo di permanenza sulla pagina e Google Analytics deve essere configurato opportunamente per tracciare in maniera corretta il rimbalzo e le azioni effettuate dall’utente sul sito.
Quando il tempo di permanenza è basso o non coerente con il tempo necessario a leggere le informazioni presenti in pagina, molto probabilmente c’è qualcosa che non va.
Ad esempio se hai una pagina con testo di 1000 parole (come questo articolo) e il tempo di permanenza è di soli 10 secondi c’è sicuramente qualcosa che non va (in media una persona riesce a leggere tra le 150 e le 200 parole al minuto).
Un sito lento causa una user experience scadente, che a sua volta aumenta la frequenza di rimbalzo.
E di certo, se l’utente “rimbalza”, stiamo perdendo conversioni (conversioni di visitatori in potenziali clienti, conversioni di visitatori in clienti nel caso di acquisto diretto sul sito)
3) Il tasso di conversione
Il tasso di conversione è il rapporto percentuale tra il numero di utenti totali del sito e il numero di utenti che compiono l’azione che hai previsto all’interno di una pagina (ad esempio: compilare il form di contatto, completare un acquisto, richiedere un preventivo o qualsiasi altra cosa).
Es. se 3 visitatori ogni 100 effettuano un acquisto, il tasso di conversione del sito è del 3%.
Se registri un tasso di conversione basso, il motivo potrebbe essere proprio un sito che non funziona come dovrebbe.
Penso che a questo punto ti sia chiaro come la user experience del tuo sito può impattare sui profitti.
Se questi tre fattori sono anomali, c’è una buona probabilità che tu debba mettere mano alla velocità del sito e migliorare le web Performance.
frequenza di rimbalzo alta = minori visualizzazioni di pagina = minore tasso di conversione = minori profitti
Il tempo è denaro… e il tempo che fai perdere ai tuoi utenti è denaro che perdi tu (o che fai perdere ai tuoi clienti).
La velocità impatta sui profitti
Se hai un sito lento, i visitatori abbandonano il tuo sito.
Se hai un sito lento i visitatori non diventano clienti.
Se stai pagando per portare traffico al sito, stai perdendo doppiamente soldi.
Se hai un sito lento e le persone comprano comunque, non è detto che torneranno per un secondo acquisto.
Se hai un sito lento non danneggi soltanto le vendite di oggi, ma anche quelle future e i clienti insoddisfatti ne parlaranno ai loro conoscienti (ben il 64%)
Ne ho parlato con maggior dettaglio nell’articolo su come la velocità impatta sull’esperienza dell’utente e sui profitti
Conclusioni
Ottimizzare la velocità per tentare di essere primo su Google non serve a nulla e non sarà quello a fare la differenza.
Quando lavori a un sito o un ecommerce, cerca di ridurre al minimo il tempo di caricamento della pagine. Il rischio è quello di perdere l’utente dopo una manciata di secondi solo perchè l’hai fatto aspettare più del dovuto.
Fallo soprattutto per offrire agli utenti un’ottima esperienza d’uso, e per fare in modo che torni ad acquistare nel tempo.
Detta in altri termini, fa si che il tuo cliente sia contento in modo che acquisti più volte nel corso del tempo e che si fidelizzi, in modo da massimizzare il valore ottenuto nel tempo e ammortizzare il costo di acquisizione sostenuto.
Ricorda:
Migliori Profitti = Miglior User Experience = Maggiori Profitti
La velocità del sito si misura in euro e non in secondi
Andrea Cardinali
Mi auguro che questo articolo ti sia stato utile! Se cerchi un esperto di Web Performance in grado di mettere il turbo al tuo ecommerce, vai a questa pagina e lasciami il tuo messaggio.
Altrimenti, perché non mi lasci un commento qui sotto? Li leggo di persona e mi impegno a rispondere a tutti.



Commenti