
Qualche giorno fa ho posto una domanda all’interno della mia community:

Ho ottenuto un bel po’ di risposte molto diverse tra loro.
Vorrei fare chiarezza su questo argomento, visto che di velocità se ne parla e se ne parlerà sempre di più nei prossimi anni.
Anzi, voglio rivolgere la stessa domanda anche a te.
Se pensi ai siti che visiti ogni giorno, quali sono per te quelli “veloci”?
Quelli che non ti fanno arrabbiare mentre navighi?
Quelli che si caricano in 3 secondi? 2? O forse 1?
In questo articolo cercherò di rispondere una volta per tutte in modo esaustivo a questa domanda. Per farlo tirerò in ballo le neuroscienze e la psicologia umana, le cui leggi governano il comportamento di ogni essere umano.
Indice dei contenuti
Siamo esseri semplici: non siamo fatti per aspettare.
Lo so forse non è così simpatico da dire, ma noi esseri umani siamo dotati di memoria a breve termine limitata.
Riusciamo a trattenere nella nostra mente solo un numero limitatissimo di informazioni prima che queste vengano “sovrascritte” da altre informazioni.
E come se non bastasse, l’uso smodato della tecnologia di cui ci droghiamo ogni giorno sta riducendo sempre più la nostra capacità di concentrazione.
Rispetto a una ventina di anni fa, oggi i nostri cervelli sono sottoposti a un bombardamento incessante di messaggi, chat, mail, telefonate e notifiche di ogni sorta. Se non ricordo male, la nostra soglia di attenzione è di poco peggiore rispetto a quella del pesce rosso.
Pensa a tutte quelle volte che sei entrato su Facebook alla ricerca di un post, una pagina o un profilo e ti sei ritrovato dopo un quarto d’ora di navigazione a domandarti: “Aspetta, ma che ca*** stavo cercando“

Fatichiamo a mantenere il focus e una volta interrotti facciamo una fatica ESTREMA a riprendere da dove eravamo rimasti. Esattamente come quando qualcuno ci interrompe sul più bello di un discorso o ci disturba mentre siamo concentrati su una task importante.
Ecco, la stessa cosa accade mentre navighiamo online.
Siamo distratti, andiamo di fretta. Vogliamo andare subito al sodo. Analizziamo le informazioni in modo superficiale e solo in un secondo momento approfondiamo quello che ci interessa (ma mica sempre!).
OLTRE a questo:
- Odiamo aspettare (i famosi “tempi morti”…)
- Odiamo la sensazione di non sapere cosa sta succedendo
Immagina la scena: hai visto la sponsorizzata di un paio di scarpe che ti piacciono e decidi istantaneamente di premiarti con un auto-regalo.
Clicchi tutto felice e atterri nello shop online, aggiungi al carrello, vai al pagamento e…. dopo qualche secondo si blocca la pagina.
Il tuo dialogo mentale assomiglia a questo:
“Uhm, e adesso? Che succede? Che faccio? Attendo? Riaggiorno la pagina? Torno indietro? Non è che parte due volte il pagamento? Perderò i miei soldi? Uff, che palle… Adesso mi tocca pure scrivere in assistenza…”
Ho indovinato?
Jackob Nielsen, padre dell’usabilità online (User Experience), ha condotto diverse ricerche sul comportamento umano.
Nel 1993, nello studio “Response Times: The 3 important limits” diventato famosissimo e confermato da numerosi studi più recenti, analizzò le dinamiche dell’interazione tra esseri umani e sistemi e le soglie di attenzione dell’essere umano.
(Se vuoi darci un occhio, lo trovi qui: https://www.nngroup.com/articles/response-times-3-important-limits/)
Il dato più importante che emerge da questo studio è che quando un essere umano interagisce con un’interfaccia grafica (come un sito web) è sensibile a tre tempi di risposta limite:
- Fino a 0.1 secondi considera la risposta pressoché istantanea e non percepisce alcun ritardo
- Fino a 1 secondo, l’utente percepisce un ritardo, ma resta concentrato e non interrompe il flusso di pensieri.
- Fino a 10 secondi è il limite massimo entro il quale l’utente perde la concentrazione e inizia a spazientirsi perché non ha controllo su ciò che sta accadendo. Con l’aumentare dell’attesa crescono stress e frustrazione a essa collegati, l’utente inizia a pensare ad altro finché non abbandona la navigazione.
Tradotto: il tempo massimo entro il quale riusciamo a mantenere la concentrazione sul comando che diamo a un sito web è di appena 1 secondo. Poco più di un battito di ciglia.
Secondo Nielsen, all’interno di questo secondo l’utente rimane in uno stato di fluidità cognitiva durante la quale si ricorda quali azioni ha compiuto e perché.
Trascorso questo secondo la fluidità cognitiva si perde ed è più probabile che l’utente si distragga e che abbandoni il sito.
Studi e ricerche condotte negli anni successivi hanno in buona parte confermato le scoperte di Nielsen ma si è scoperto che la soglia di attenzione di 1 secondo può variare in base al contesto in cui si trova l’utente, ad esempio:
- Uno studio ha dimostrato come il ritardo nel caricamento, diminuiva la soddisfazione degli utenti e la probabilità che questi utenti tornassero sul sito. Su siti sconosciuti (ovvero non precedentemente noti o visitati), 2 secondi di ritardo nel caricamento della pagina erano sufficienti per abbandonare il sito. (FONTE)
- Un altro studio ha dimostrato che gli utenti che navigano da mobile mantengono la loro attenzione sullo schermo tra i 4 e gli 8 secondi.
Questo significa che se il tuo sito impiega diversi secondi per caricarsi, l’utente si sarà già distratto ancora prima che la pagina abbia finito di caricarsi. (FONTE)
Il modello R.A.I.L.
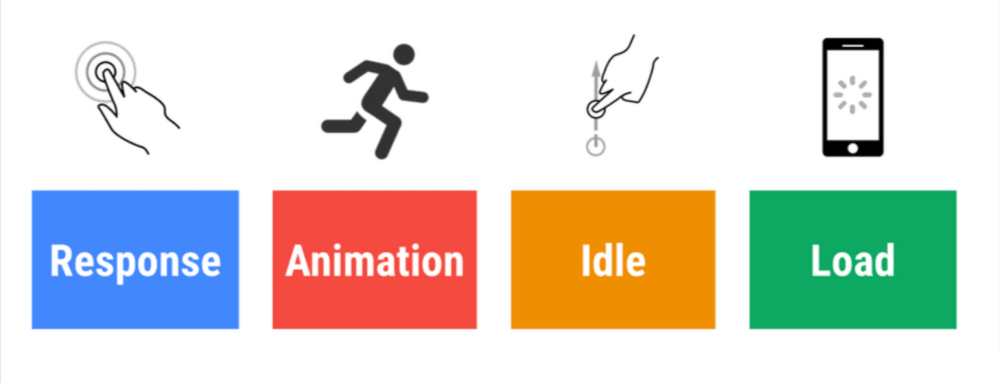
Google nel 2015 ha introdotto il Modello R.A.I.L. (Response Animation Idle Load) un modello pensato per aiutare sviluppatori a designer a concentrarsi sul risultato da ottenere piuttosto che sulle tecniche di ottimizzazione da utilizzare.
Sostanzialmente il Modello R.A.I.L. definisce 4 momenti chiave dell’interazione tra utente e sito web e per ciascuno di questi, i tempi massimi consentiti per garantire un’esperienza utente ottimale (visto che gli utenti hanno aspettative sui tempi differenti in base al “momento” in cui si trovano).

Il Modello misura ciascun momento in base a questi requisiti:
- risponde all’utente immediatamente?
- reagisce agli input in meno di 100 ms in presenza di animazioni o di scorrimenti?
- produce un fotogramma in meno di 10 ms?
- massimizza il tempo di inattività del thread principale?
- tiene gli utenti nel sistema e mostrare contenuti interattivi in meno di 1000 ms?
Ti ricordano qualcosa i valori 100 ms e 1000 ms?
Esatto, sono proprio loro: le soglie di risposta limite dello studio di Nielsen di cui ti ho parlato sopra.
E i Core Web Vitals?
Se hai letto qualche articolo in questo blog sai che i Core Web Vitals sono dei parametri individuati da Google per definire la “qualità” di una pagina web dal punto di vista dell’esperienza utente. Rappresentano il tentativo di Mountain View di misurare in maniera oggettiva l’esperienza di navigazione dell’utente all’interno del sito.
[NB: Se non hai mai sentito parlare di Core Web Vitals o vuoi approfondire come funzionano, stay tuned perché sto per pubblicare una guida approfondita.]
Per ora ti basti sapere che i Core Web Vitals sono 3:
1️⃣ LARGEST CONTENTFUL PAINT: misura il tempo impiegato a visualizzare l’elemento grafico o testuale più grande visibile sulla pagina. Per essere considerato buono, non deve superare i 2.5 secondi.
2️⃣ FIRSTINPUT DELAY: misura la reattività del sito ovvero il tempo trascorso da quando l’utente compie un’azione a quando il sito “risponde”. Per essere considerato buono, non deve superare i 100 millisecondi.
3️⃣ CUMULATIVE LAYOUT SHIFT: misura la stabilità visuale degli elementi presenti in pagina. Per essere considerato buono, non deve oltrepassare il valore massimo di 0.1.
In altre parole, Google ha deciso di “dare i voti” all’esperienza utente offerta da ciascun sito web basandosi proprio sullo studio dei 3 tempi di risposta limite presentati da Nielsen.
Il ragionamento alla base è che la mente dell’essere umano funziona in un modo particolare, quindi bisogna progettare le interfacce (in questo caso i siti internet) in modo che siano compatibili con l’essere umano.
Non viceversa 😉
Concludendo… quand’è che un sito si può considerare veloce?
Dopo aver analizzato gli studi e le ricerche condotte in merito a velocità, user experience e neuroscienze possiamo concludere che un sito web è veloce quando è percepito dall’utente come veloce e offre un’esperienza di navigazione fluida e senza interruzioni, ovvero quando:
- il contenuto visibile della pagina inizia a essere mostrato in meno di 1 secondo
- il contenuto è completamente visualizzato in meno di 2.5 secondi
- la pagina pronta a rispondere all’utente in massimo 4 secondi
- il tempo di reattività è inferiore ai 100ms.
Insomma, non è più sufficiente che l’utente veda i contenuti velocemente. Anche l’interazione con la pagina deve poter avvenire altrettanto velocemente se vogliamo garantire che l’esperienza di navigazione resti ottimale.


Sono aperte le iscrizioni alla terza edizione del workshop “Ottimizzare siti fa schifo… se non sai come farlo”
il primo workshop italiano incentrato sul miglioramento delle web performance per rendere i siti a prova di Core Web Vitals.
Trovi tutte le informazioni cliccando sul bottone qui sotto:



Commenti