
Che impatto ha la velocità di un sito sul suo posizionamento?
Un sito lento viene penalizzato da Google lato SEO?
Un sito veloce invece viene “spinto” in alto, in vetta alla prima pagina?
Oggi voglio rispondere una volta per tutte a questo dubbio, con buona pace dei professionisti (ancora pochi per ora) che hanno a cuore le Web Performance.
Se gestisci siti web o ecommerce per conto dei tuoi clienti ti trovi nel posto giusto.
Ma partiamo dall’inizio!
Indice dei contenuti
Il tempo di risposta del server (TTFB) è un fattore di posizionamento dell’algoritmo di Google?
Google, che come sai ha molto a cuore l’esperienza di navigazione dei suoi utenti, ha sempre cercato di misurare quanto fossero veloci i siti web (perché maggior velocità = migliore esperienza per l’utente).
In passato per capire quanto fosse veloce un sito, calcolava unicamente il tempo di risposta del server (il famoso “Time To First Byte”). Questa metrica però si è rivelata nel tempo fuorviante in quanto non è mai stato possibile dimostrare una correlazione tra TTFB ed esperienza d’uso per l’utente, tradotto: se anche il tuo server è velocissimo a restituire le pagine ma il tuo sito è mal proggettato, l’utente continuerà a scappare dal sito.
E’ inoltre facilmente dimostrabile che il server è responsabile di meno del 10% del tempo di caricamento della pagina.
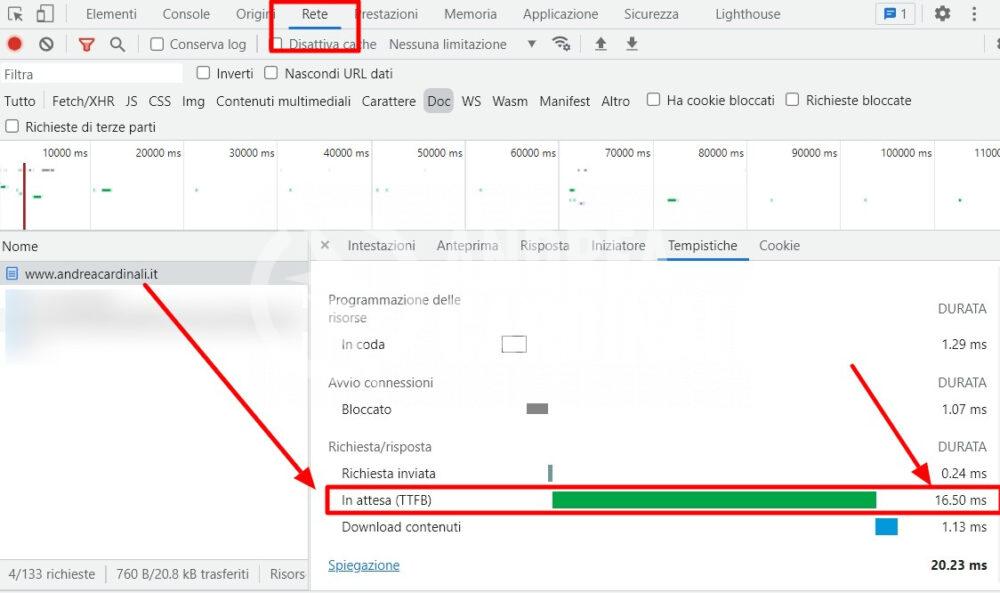
Attraverso il Network Inspector di Google Chrome (su Windows si attiva con il tasto F12) è possibile vedere il tempo di risposta di qualunque pagina.

Per questo motivo Google nel corso degli anni ha introdotto e sostituito numerose metriche per misurare la velocità dei siti web. Il cambio più recente è avvenuto ad Aprile 2020 con l’annuncio dei Core Web Vitals che sono diventati un fattore di ranking a partire da Settembre 2021 in seguito al rilascio del Page Experience Update.
I Core Web Vitals sono tre metriche che hanno lo scopo di misurare l’esperienza dell’utente nel sito (e non più la semplice velocità).
I Core Web Vitals sono 3:
- Largest Contentful Paint ( LCP) — misura il tempo necessario per mostrare l’elemento più grande visibile nella pagina
- First Input Delay ( FID) — misura il tempo necessario al browser per iniziare a rispondere all’input dell’utente
- Cumulative Layout Shift ( CLS) — misura la percentuale di spostamento degli elementi inizialmente visibili nella pagina.
Al contrario del Time To First Byte, i Core Web Vitals sono ricavati direttamente dal browser degli utenti, e tengono quindi in considerazione anche il tempo di caricamento della pagina e la reattività del sito.
Quindi per rispondere alla domanda..
NO. Il Time To First Byte non è un fattore di posizionamento, ma avere un sito veloce, reattivo e usabile è diventato molto più importante di quanto non lo fosse in passato.
Un sito veloce si posiziona meglio?
Nel 2018, con il rilascio del PageSpeed Update, Google ha ufficialmente dichiarato che la “velocità” è un fattore di ranking.
Ti riporto qui le parole ufficiali:
“A partire da luglio 2018, la velocità delle pagine sarà un fattore di ranking anche per le ricerche effettuate tramite dispositivi mobili. Il Google Speed Update riguarderà solo le pagine che offrono agli utenti l’esperienza più lenta e influirà su una piccola percentuale di query, applicando lo stesso standard a tutte le pagine, indipendentemente dalla tecnologia usata per crearle. L’intento di ricerca resta un segnale molto forte, pertanto una pagina lenta può comunque ottenere ottime posizioni in SERP, se ha contenuti significativi e di qualità.”
Fonte: Google Webmaster Central
Che tradotto significa:
se prendi due siti totalmente identici la cui unica differenza sta nella velocità allora il sito più veloce sarà anche quello con un posizionamento migliore.
Peccato che i fattori dell’algoritmo di Google siano centinaia e che dunque non esistono siti totalmente “identici”.
Un sito ottimizzato per i Core Web Vitals si posiziona meglio?
Abbiamo detto che in seguito al Page Experience Update di Settembre 2021, i Core Web Vitals rappresentano un fattore di ranking.
Questo significa che le pagine di un sito che hanno tutti e tre i Core Web Vitals nella soglia verde vengono premiate dall’algoritmo e ricevono un vantaggio in termini di posizionamento.
Non è dato però sapere a quanto ammonta questo vantaggio, e anche in questo caso l’ottimizzazione per i Core Web Vitals non sostituisce la rilevanza.
In altre parole, se l’algoritmo di Google reputa il contenuto del sito A più rilevante del contenuto del sito B, A apparirà prima nei risultati anche se B è più veloce.
Quindi se ti aspetti che velocizzando il tuo sito riuscirai ad ottenere sicuramente un miglior posizionamento rispetto al tuo competitor mi spiace ma devo deluderti.
Piuttosto, ti suggerisco di porti un’altra domanda:
Ci sono vantaggi SEO nell’avere un sito veloce?
La risposta in questo caso è sì, poiché un sito veloce è un sito che si indicizza meglio e un sito meglio indicizzato può posizionarsi meglio.
Lascia che ti spieghi meglio il motivo di questa affermazione.
La differenza (fondamentale) tra indicizzazione e posizionamento
Indicizzazione e posizionamento non sono la stessa cosa.
In parole semplici:
l’indicizzazione è l’attività svolta da GoogleBot, lo spider di Google che scansiona le pagine di un sito e le inserisce all’interno del proprio indice.
I contenuti scansionati che finiscono qui vengono elaborati in base a un algoritmo super segreto e poi ricevono un voto.
Il voto non è altro che la posizione che quel contenuto avrà nei risultati di ricerca per una determinata parola chiave.
Come mai la velocità impatta sull’indicizzazione?
Affinché la pagina di un sito compaia nei risultati di ricerca e riceva un voto è quindi necessario che sia presente all’interno dell’indice.
GoogleBot è costantemente impegnato a passare al setaccio ogni angolo di web 24 ore su 24,7 giorni su 7, 365 giorni l’anno.
Il problema è che, dovendo scansionare centinaia di milioni di link, ha un tempo limitato da dedicare a ciascun sito. Questo tempo è il Crawl Budget.
Se GoogleBot impiega molto tempo a scansionare un sito, riuscirà a scansionare un numero limitato di pagine. Più il sito è lento, più tempo impiegherà lo Spider a leggere e indicizzare i contenuti, soprattutto quelli nuovi.
Meno pagine riesce a scansionare, meno pagine finiranno all’interno dell’indice!
Più il sito è lento, più l’indicizzazione è lenta.
E indovina?
Più l’indicizzazione è lenta, più lento sarà il posizionamento.
Ora magari ti starai chiedendo: “Ok e quindi?”
Se gestisci un ecommerce, avere un’indicizzazione lenta può diventare un problema serio
Soprattutto se produci molti contenuti o se il tuo catalogo prodotti è molto ampio, perché significa che ogni nuovo prodotto che inserisci (ad esempio) impiegherà più tempo per posizionarsi.
E se Google non trova le pagine di un sito perché non le ha ancora indicizzate e analizzate, nemmeno gli utenti riusciranno a trovarle tramite i risultati di ricerca.
Se il mio sito ha poche pagine posso ignorare il crawl budget e la velocità?
Il crawl budget potrebbe non rappresentare un problema ma per determinarlo con assoluta certezza dovremmo effettuare un’analisi dei log del server.
Indipendentemente dalla dimensione del crawl budget la velocità è una componente fondamentale dell’esperienza utente e non puoi ignorarla.
Perché la velocità è importante?
Come dico sempre, i siti devono essere pensati per gli utenti e non solo per Google.
Pensaci un attimo: che senso ha avere un sito che, nonostante il buon posizionamento, è lento da morire, offre una pessima esperienza di navigazione e fa scappare gli utenti?
Ha senso preoccuparsi di gettare traffico qui dentro, quando sai già che una fetta di utenti semplicemente abbandonerà, stanco di aspettare il caricamento delle pagine?
Ovviamente no.
L’obiettivo dichiarato di Google è da sempre quello di fornire all’utente risposte quanto più puntuali, aggiornate e pertinenti alle sue domande (perché se non fosse così probabilmente fallirebbe nel giro di poco tempo).
Ma se ci pensi bene, fornire la miglior esperienza d’uso e soddisfare al meglio i problemi dei propri clienti dovrebbe essere l’obiettivo di qualunque azienda che vende online, indipendentemente dal settore in cui opera.
Durante il Web Marketing Festival 2018 avevo parlato dell’evoluzione della SEO in UXO (User eXperience Optimization).
Il motivo per cui Google ha introdotto la velocità del sito web all’interno del suo algoritmo è perché la velocità è – e sarà sempre più – una parte fondamentale della user experience.
Conclusione
Avere un sito veloce non ti renderà automaticamente primo su Google, ma ti permetterà di avere un sito sempre correttamente indicizzato, che non spreca prezioso crawl budget.
Abbiamo detto che il Crawl Budget è il tempo che lo spider dedica alla scansione del sito, e che è limitato perché Google ogni giorno scansiona miliardi di siti.
Il tuo compito è “aiutare” Google a scansionare in modo quanto più veloce e approfondito le pagine del tuo sito web.
Inoltre la velocità è fondamentale per l’esperienza dell’utente sul sito perchè è solo quando l’utente è soddisfatto della propria esperienza d’uso che acquista e si fidelizza.
Ed è per questo motivo che le tecniche di ottimizzazione delle Web Performance giocano un ruolo fondamentale.
Se hai bisogno di una consulenza su come migliorare le performance del tuo sito, ti aspetto qui.
Se invece vuoi imparare tu stesso ad ottimizzare siti web, sfruttando il Metodo che io stesso utilizzo per rendere più veloci siti e ecommerce dei miei clienti allora sappi che tra pochissimo terrò la terza edizione di “Ottimizzare siti fa schifo se non sai come farlo”, il primo workshop italiano sulle Web Performance. Al momento le iscrizioni sono chiuse, ma se vuoi avere più informazioni ed essere avvisato non appena riapriranno clicca qui e iscriviti alla Priority List.
Spero come sempre che questo articolo ti sia stato utile. Fammi sapere cosa ne pensi nei commenti!


Sono aperte le iscrizioni alla terza edizione del workshop “Ottimizzare siti fa schifo… se non sai come farlo”
il primo workshop italiano incentrato sul miglioramento delle web performance per rendere i siti a prova di Core Web Vitals.
Trovi tutte le informazioni cliccando sul bottone qui sotto:



Commenti